blog
6 Redesigning my portfolio app
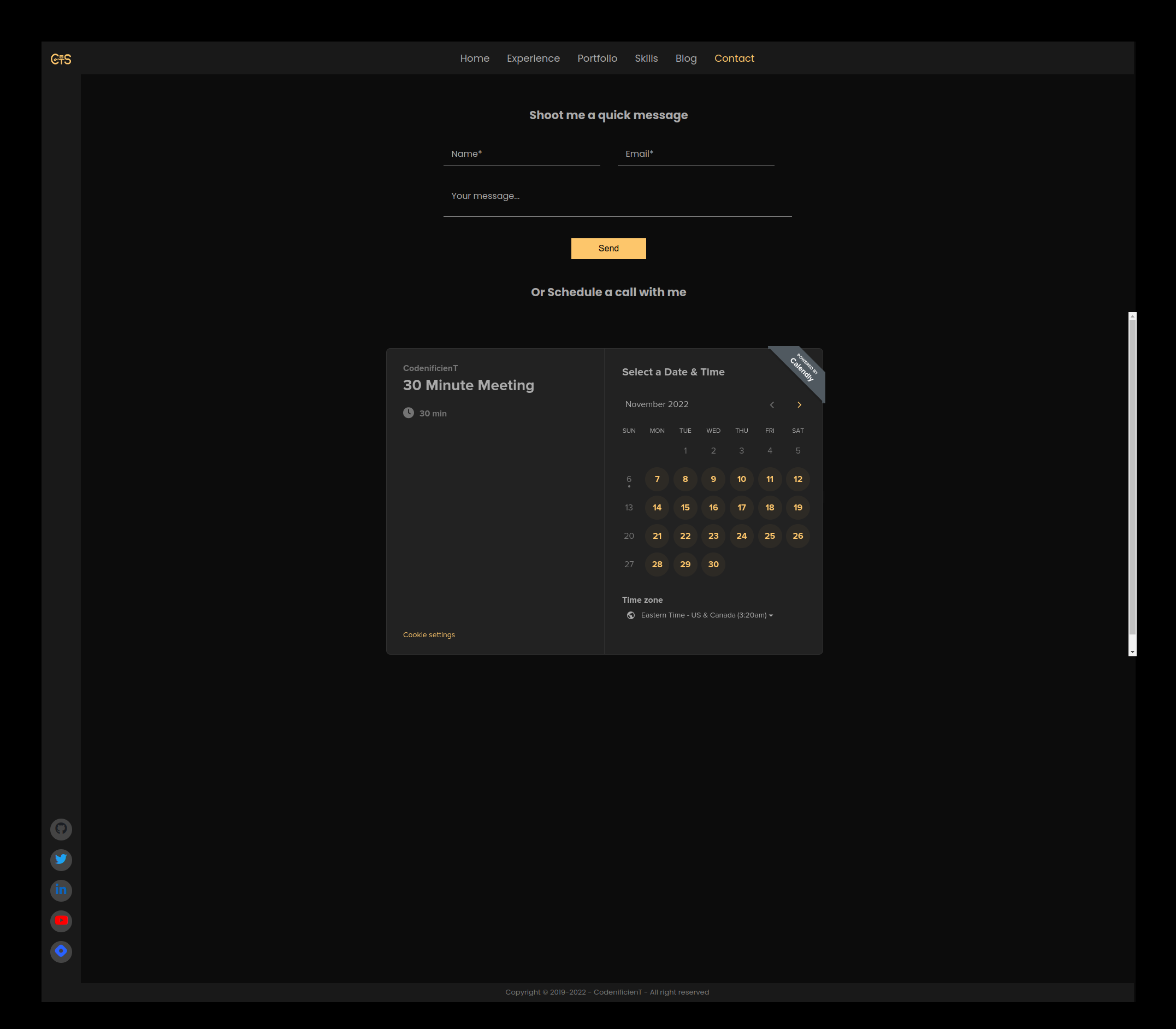
Contact Page is activated
Today I worked on integrating a SendGrid email functionality on the Contact form. It was fairly easy to setup once I figured out how to correctly set my environment variables.
I have set up a way to send a Thank You email to the user on Contact form submission. I need to duplicate the functionality so I can forward the user's message to myself on another email.
const sgMail = require("@sendgrid/mail")
export default function handler(req, res) {
sgMail.setApiKey(process.env.SENDGRID_KEY)
const body = req.body
if (!body.name || !body.email || !body.message) {
return res
.status(400)
.json({ data: "name, email and message are required" })
}
const msg = {
to: body.email,
from: process.env.SENDER,
subject: "Thanks for reaching out, " + body.name,
text: "I will get back to you as soon as possible!",
html: "<strong>I will get back to you as soon as possible!</strong>",
}
sgMail
.send(msg)
.then(() => {
console.log("Email sent")
})
.catch((error) => {
console.error(error)
})
res
.status(200)
.send("Success")
}
Testing the Contact form
I have tested the email sending part manually and the SendGrid platform is having trouble delivering the emails, but so far the contact page is behaving normally. I will move on the other tasks for now and circle back later

You are welcome to visit the current version of the site at https://tioyedev.vercel.app/home